Two-page rank that’s decides your websites performance and popularity is Google Page Rank and Alexa Web Traffic Rank. Alexa Web Traffic Ranking Widget displays the information for your website or Blogger Blog globally. So, you should be adding your website in Alexa and Claim it.
Recommended: How to Claim and Verify Blogger Blog or Website in Alexa.
Create Alexa Widget.
<a href=”http://www.alexa.com/siteinfo/yoursite.com“><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/a?url=yoursite.com“></script></a>
Rules 2: If you want you can use my some Alexa widget for different sizes.
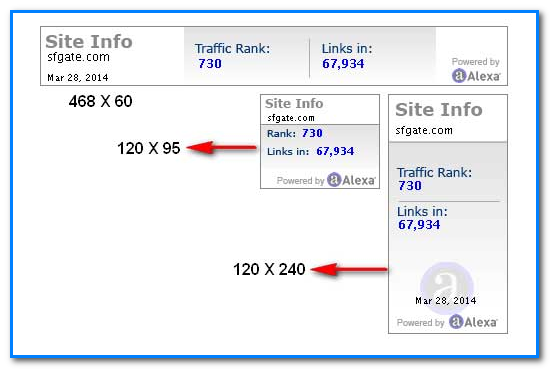
Alexa Site Status Button.
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/a?url=megaupdate24.com”></script></a>
120 x 240
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/b?url=megaupdate24.com”></script></a>
468 x 60
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/c?url=megaupdate24.com”></script></a>
Alexa Traffic Rank Button.
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/a?url=megaupdate24.com”></script></a>
120 x 90
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/b?url=megaupdate24.com”></script></a>
468 x 60
<a href=”http://www.alexa.com/siteinfo/megaupdate24.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/c?url=megaupdate24.com”></script></a>
Now copy the code which you like and just change megaupdate24 with your website title.



This post is really nice. I am glad to read this post. Keep it up. Keep updating new blogs. Visit here : http://www.vivanls.com/metabolites
Thanks for sharing this type of blog it is very useful and informative. Keep it up. Good job. Visit here: http://www.cellocoolers.com/window-coolers/
This post is really amazing. I really liked it. Well done. Visit here: http://www.noblepublicity.com/atlbtl-events/