This post provides you about How to Add Social Media Widget for Blogger. Social Media is the groundwork for marketing of your Blogger Blog or website. So, Social Media Buttons Widget are also essential and it is also a common widget for a blog. Today I am showing you a most popular and effective social media widget and how to add it to your blog’s layout, it’s also containing most popular social networking icon as like Facebook, Twitter, Google+, Pinterest, and Feedburner. From this widget, you and your blog’s visitors will be known about your social media profile and its reputation.
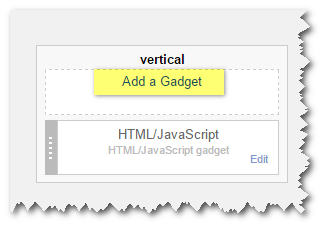
Add Social Media Widget fo Blogger
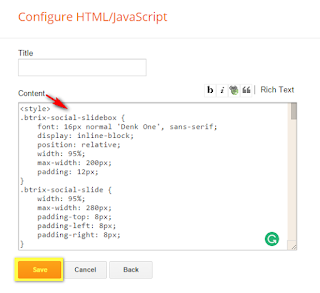
<style>.btrix-social-slidebox { font: 16px normal ‘Denk One’, sans-serif; display: inline-block;
position: relative;
width: 95%;
max-width: 200px;
padding: 12px;
}
.btrix-social-slide {
width: 95%;
max-width: 280px;
padding-top: 8px;
padding-left: 8px;
padding-right: 8px;
}
.btrix-social-slide a {
text-decoration: none !important;
}
.btrix-social-slide ul {margin-top:-5px;
margin: 0;
padding: 0;
list-style: none;
}
.btrix-social-slide ul li {margin-bottom:15px;
display: inline;
margin: 0;
padding: 0;
text-indent: 0;
margin-left:10px;
}
.btrix-social-slide ul li a.facebook {
border-left: 65px solid rgba(59, 89, 152, 1);
color: rgba(59, 89, 152, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook:hover {
background: rgba(59, 89, 152, 1);
border-left: 0px solid rgba(59, 89, 152, 0.1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.twitter {
border-left: 65px solid rgba(64, 153, 255, 1);
color: rgba(64, 153, 255, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter:hover {
background: rgba(64, 153, 255, 1);
border-left: 0px solid rgba(64, 153, 255, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.gplus {
border-left: 65px solid rgba(219, 74, 57, 1);
color: rgba(219, 74, 57, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus p {
margin: 2px 20px 0 -50px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus:hover {
background: rgba(219, 74, 57, 1);
border-left: 0px solid rgba(219, 74, 57, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest {
border-left: 65px solid rgba(174, 45, 39, 1);
color: rgba(174, 45, 39, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest p {
margin: 2px 20px 0 -50px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest:hover {
background: rgba(174, 45, 39, 1);
border-left: 0px solid rgba(174, 45, 39, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.rss {
border-left: 65px solid rgba(255, 102, 0, 1);
color: rgba(255, 102, 0, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss:hover {
background: rgba(255, 102, 0, 1);
border-left: 0px solid rgba(255, 102, 0, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
</style>
<div class=”btrix-social-slide”>
<ul>
<li><a class=”btrix-social-slidebox facebook” href=”https://www.facebook.com/megaupdate24“><p>12K+</p>Facebook </a></li>
<li><a class=”btrix-social-slidebox twitter” href=”https://twitter.com/luthfarrahman4“><p>5K+</p>Twitter</a></li>
<li><a class=”btrix-social-slidebox gplus” href=”https://plus.google.com/u/0/101036206059983449451“><p>4K+ </p>Google+</a></li>
<li><a class=”btrix-social-slidebox pinterest” href=”http://pinterest/luthfarr“><p>2K+ </p>Pinterest</a></li>
<li><a class=”btrix-social-slidebox rss” href=”http://feeds.feedburner.com/megaupdate24“><p>11K+</p>RSS</a></li>
</ul>
</div>
♦Just change megaupdate24 with your Facebook Username.
♦Just change luthfarrahman4 with your Twitter Username.
♦Just change u/0/101036206059983449451 with your Google plus ID.
♦Just change luthfar with your Pinterest Username.
♦Just change megaupsate24 with your Feedburner ID.
And finally, you are done. Hopefully, you can add Social Media Widget for Blogger naturally by following this tutorial. If you face any problem please comment bellow I will try to solve it. Don’t forget to share with others if you like this post and must share on Facebook, Twitter, and Google+.






Nice to see your post. Thanks for taking time to provide us this unique information with us. Keep on blogging!!
ABAP Training in Chennai
Thanks, And you are most welcome in this blog.
We are spending most of our timing through the social medias. Within that we usually share information to our closest persons. Apart from that we can learn new things or news through this only. Thank you for sharing this information with this site.
SAP MM Training in Chennai
Thanks for comment, Stay with us for more.
Great post to see like this article for social media widget
java j2ee training in Chennai
Such as very good information and easily understand all given information,thanks for your valuable support.
digital marketing training in chennai
Superb i really enjoyed very much with this article here. Really its a amazing article i had ever read. I hope it will help a lot for all. Thank you so much for this amazing posts and please keep update like this excellent article.
digital marketing training Chennai
Sure stay with us for more.
Thanks for your valuable post…
weblogic training in chennai
Thanks for sharing this with us it is a worth read
Best Digital Marketing Training in Chennai | Best Digital Marketing Course in Chennai
Nice Post…
RHCE Training in Chennai
Best Linux Training Center in Chennai
Red Hat Training in Chennai
Rhce Training in Chennai