Image has always a power for a glance, that’s why search engine gives extra look blogger post those affluent their post by good optimizes an image as like as by adding Pinterest pin it button. A blog post abounding with a good looking image and it can gather more visitors.
You can share your post image is social media and submit search engine like google, yahoo, bing for getting many visitors and the strong backlink. Social media is the best platform for optimizing your blog. Pinterest pin it button is most popular for it.
Read Also:
1. How to Add Social Media Widget for Blogger Blog
2. Add Social Media Buttons for Blogger Post
Pinterest is an Image overall service. A Blogger by using a Pinterest pin it button for blogger image they can “pin it” all Blogger post image on Pinterest. Pinterest is a service where you can make a special board and pin your image.
Here you can make much board and pin more image. Using this way you can more people for your site and increase backlink. That backlink helps you for your Alexa rank and get google page rank. Here the visitor can like others pines image and click on visit site they go to your site. If you want how to do it click here and gather some idea.
You can use Pinterest pin it button service straight on your blogger blog image. When you enable this process visitors can ‘pin it’ your image from your blog and follow your board when they log in their account. If someone follow your board they get recent image what you post in your blog when they enter their profile.
Now I am showing you how to Add Pinterest Mouse Over Button On Blogger Post Image. For it first you need open a Pinterest account. Then Follow my dictation.
Add Pinterest Pin it Button on Blogger Image
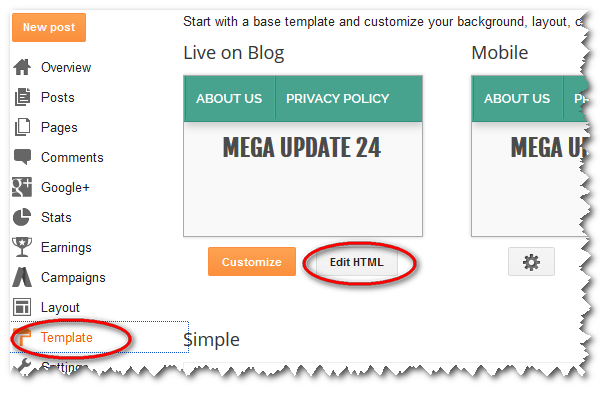
Step 1: The first thing you need to do open your Blogger Dashboard > Template> Edit HTML.
Step 2: Now click anywhere inside the code area and press Ctrl+F for the find, then search </body> tag. Now Insert following script just above it.
<script>
//<![CDATA[
var custom_pinit_button = “http://4.bp.blogspot.com/-3CPCJ031n9M/U_vWZXUV1SI/AAAAAAAAKPA/8Q3N34ieaBw/s1600/pinit-button.png“;
var pinit_button_position = “center“;
var pinit_button_before = “”;
var pinit_button_after = “”;
//]]>
</script>
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js’ type=’text/javascript’></script>
<script id=’pinit-img-button’ src=’http://helplogger.googlecode.com/svn/trunk/pinterest-button1.js’ type=’text/javascript’>
// Visit helplogger.blogspot.com for more widgets and tricks.
</script>
Step 3: Now Click on Save template. Now you are done.If you want to rearrange this code follow here.
Changing the position Of the “Pin It” Button.
Rules 1: This way you set “pin it” button on the center point.
var pinit_button_position = “center“;
If you can change it that means to move the pin button different area, replace center with one of these texts.
topleft
topright
bottomleft
bottomright
Rules 2: If you wish to change “pin it” point color or style you must change red color URL.
var custom_pinit_button = “http://4.bp.blogspot.com/-3CPCJ031n9M/U_vWZXUV1SI/AAAAAAAAKPA/8Q3N34ieaBw/s1600/pinit-button.png“;
Now you are completely done for Add Pinterest pin it Mouse Over Button On Blogger Image. If face any problem must inform me via comment. Don’t forget to share it to social media like Facebook, Twitter, and Google+.