Responsiveness is the most important part of a Blogger blog or Website. When you make a responsive website then visitors can visit your website from every device and this way you gather more visitors to your website. Now this time many people use mobile and pad for Internet browsing. If your website is responsive the mobile and tab user can visit your site or not. Sometimes you make your Blogger Blog or Website responsive but when somebody open your blog from mobile or another small device they face Blog post are responsive but image are not. Blog post image look like big or missing. Now i am showing you how to responsive Blogger post image.Now follow some steps for responsive your Post image.
Responsive Blogger Blog Post Image
- First you need and should log into your Blogger Dashboard.
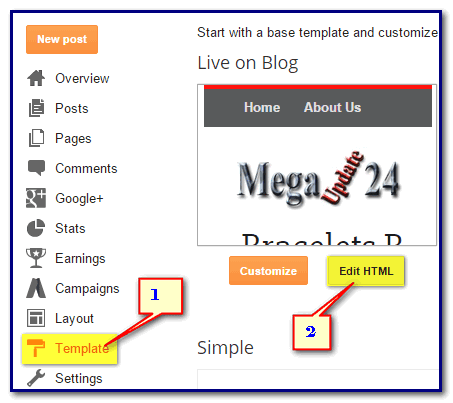
- Now click on Template Then Click Edit HTML like bellow.
 |
| Responsive Blogger Post Image |
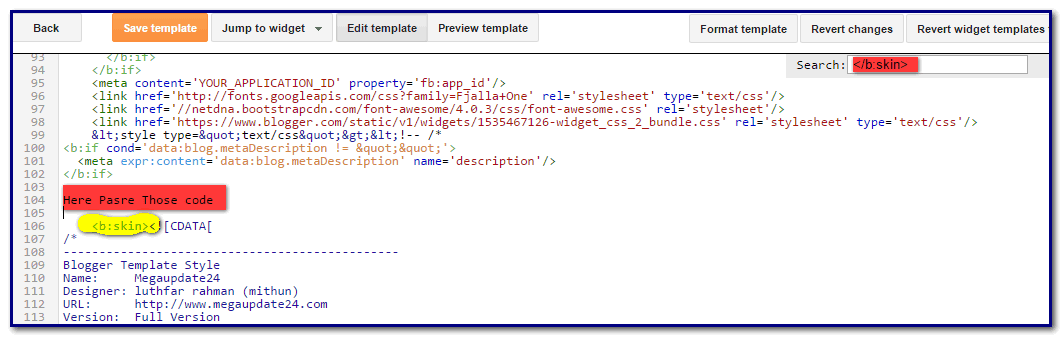
- Now Press Crel+F into The Html are For find </b:skin> and find it.
- Now Just Before </b:skin> this tag paste Bellow code.
|
.post-body img {
max-width:100%;
height:auto;
}
|
 |
| Responsive Blogger Post Image |
- Now click on Save Template and you are done.
Hopefully, you can do successfully responsive your Blogger post image.